طراحی رابط کاربری (UI) وبسایت OLE با Figma
معرفی پروژه
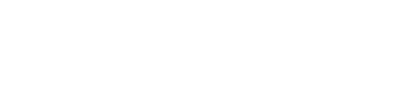
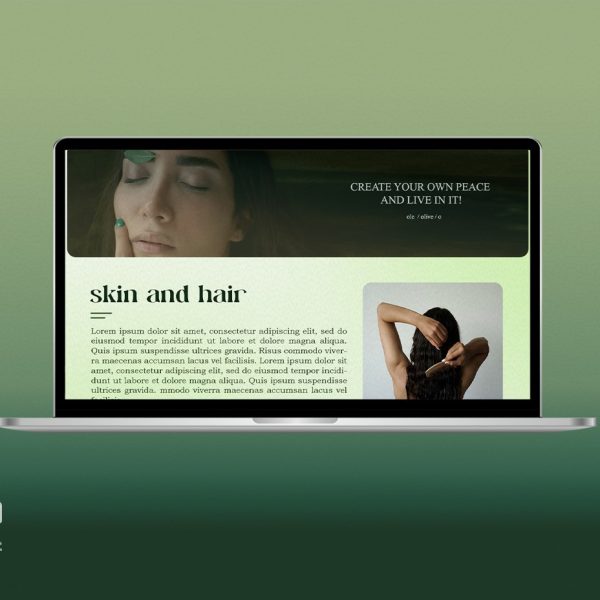
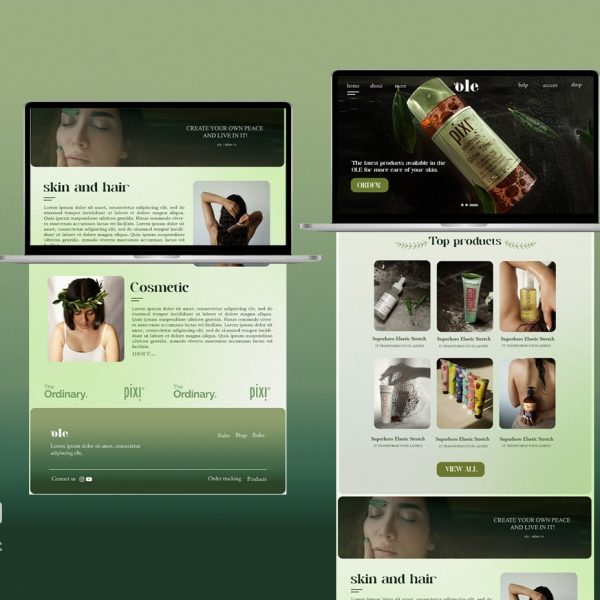
در این پروژه، طراحی رابط کاربری وبسایت OLE بهطور کامل با استفاده از نرمافزار Figma انجام شد؛ یکی از قدرتمندترین ابزارهای طراحی UI/UX مبتنی بر وب. هدف اصلی این پروژه، خلق تجربهای بصری مدرن و کاربرپسند برای برند OLE در حوزه اسکینکر و محصولات زیبایی بود.
اهداف طراحی
-
طراحی رابط کاربری مینیمال، مدرن و جذاب برای برند OLE
-
اطمینان از سازگاری کامل طراحی در دستگاههای مختلف (موبایل، تبلت، دسکتاپ)
-
ایجاد تجربه کاربری روان و ساده برای دسترسی به محصولات و اطلاعات
-
طراحی پروتوتایپهای تعاملی جهت تست و دریافت بازخورد پیش از پیادهسازی نهایی
سبک و ساختار طراحی
-
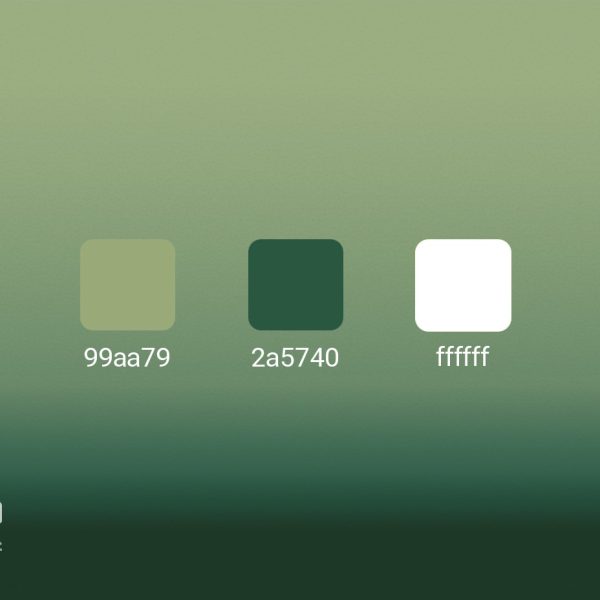
رنگبندی: ترکیبی از طیفهای سبز و خاکی الهامگرفته از طبیعت و سلامت، بههمراه رنگهای تیره برای تاکید بر بخشهای مهم.
-
تایپوگرافی: فونتهای مدرن و خوانا برای ایجاد حس حرفهای بودن و هماهنگی با هویت برند.
-
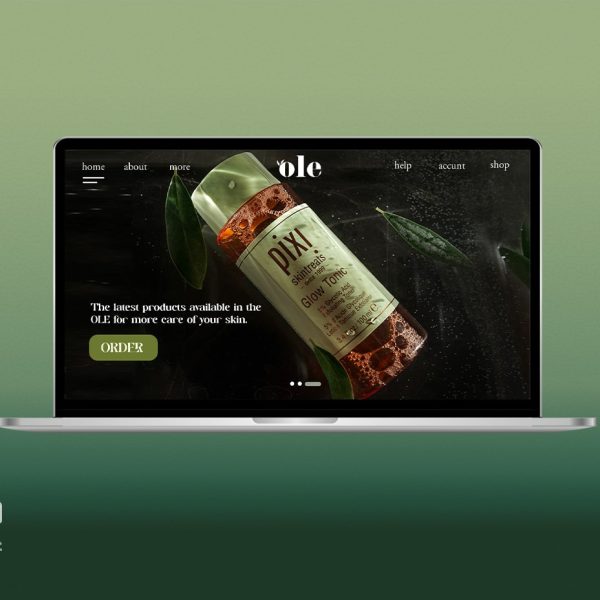
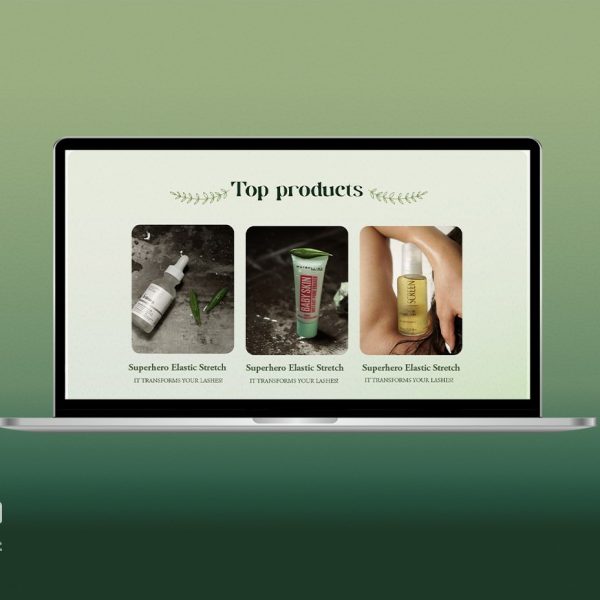
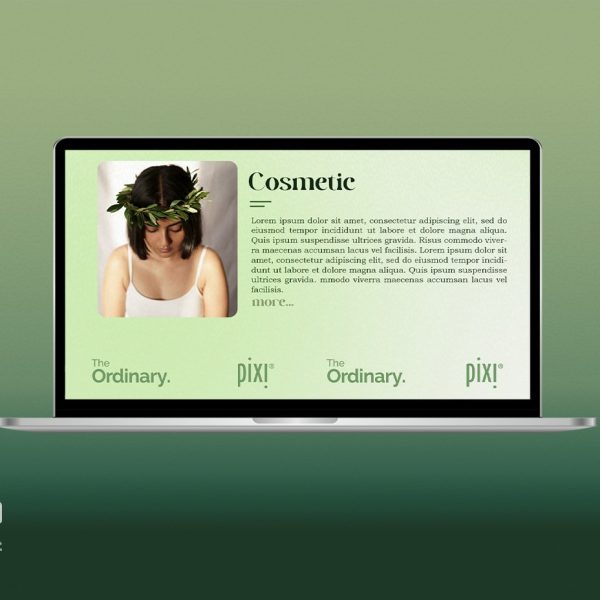
چینش عناصر: ساختار شبکهای (Grid) برای نمایش منظم دستهبندیها و محصولات.
-
تصاویر: استفاده از عکسهای باکیفیت محصولات و مدلها برای ایجاد جذابیت بصری و تقویت حس اعتماد.
طراحی ریسپانسیو
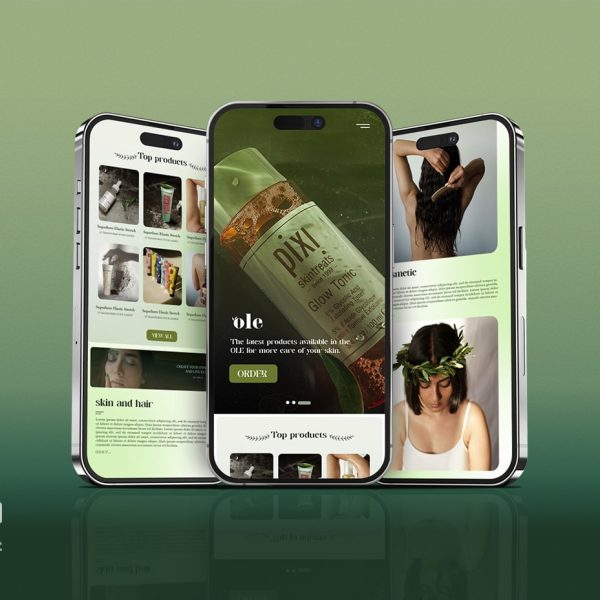
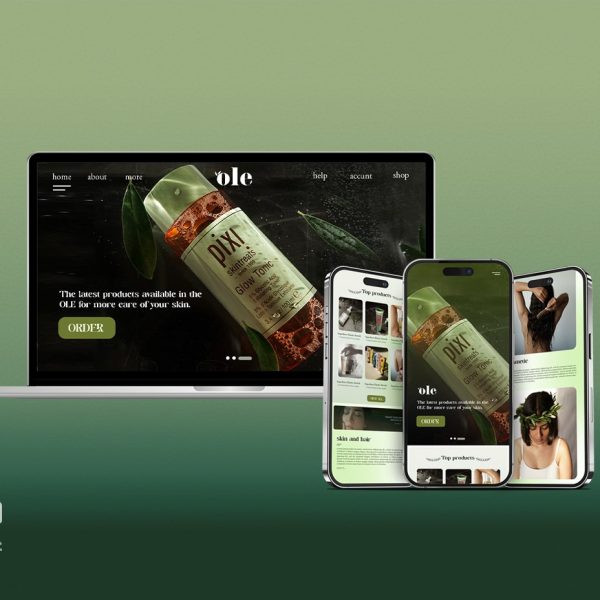
یکی از مهمترین بخشهای این پروژه، طراحی ریسپانسیو بود. در Figma نسخههای اختصاصی برای نمایش در موبایل، تبلت و دسکتاپ طراحی شد تا کاربران در هر دستگاهی تجربهای یکسان و بدون نقص داشته باشند.
-
استفاده از Responsive Frames برای هماهنگی خودکار المانها
-
تنظیم دقیق ابعاد تصاویر، متنها و آیکونها برای جلوگیری از برش یا اعوجاج در نمایشگرهای مختلف
تجربه کاربری (UX)
با استفاده از قابلیتهای پروتوتایپ تعاملی در Figma، نمونههای واقعی از صفحات سایت ساخته شد تا قبل از اجرای نهایی تست شوند. این پروتوتایپها کمک کردند تا مسیر کاربر از مشاهده محصول تا سفارش به سادهترین شکل ممکن طراحی شود.
-
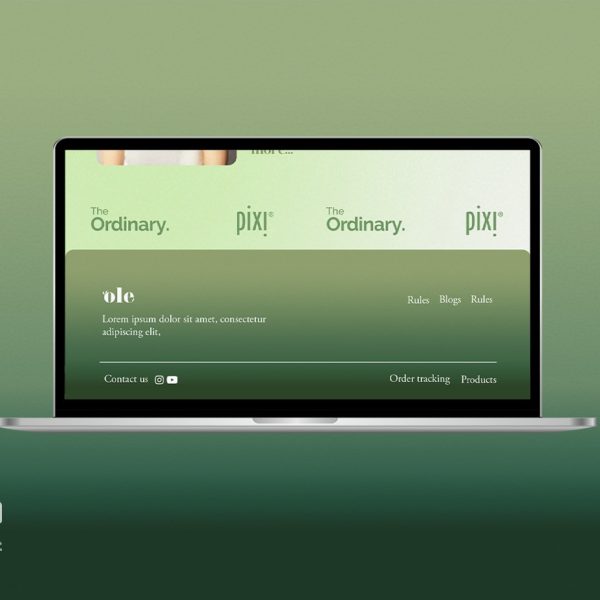
ناوبری ساده و روان
-
دکمههای برجسته برای سفارش و مشاهده محصولات
-
دستهبندی شفاف برای معرفی خدمات و محصولات
چالشها و راهحلها
چالش اصلی این پروژه، نمایش درست و جذاب محصولات زیبایی در ابعاد مختلف صفحهنمایش بود. با استفاده از تنظیمات دقیق در Figma و تست مداوم در نسخههای مختلف، تیم طراحی توانست تجربهای منسجم و حرفهای در تمامی دستگاهها ارائه دهد.
نتیجه نهایی
خروجی نهایی پروژه، یک وبسایت با طراحی مدرن، واکنشگرا و کاربرپسند بود که با دقت و جزئیات در Figma طراحی شد. این طراحی توانست:
-
هویت بصری برند OLE را تقویت کند
-
فرآیند خرید و تعامل کاربر با سایت را سادهتر کند
-
تجربهای یکپارچه در موبایل، تبلت و دسکتاپ ایجاد نماید
ارائه خدمات طراحی رابط کاربری برای برندهای مختلف
اگر شما هم به دنبال طراحی رابط کاربری (UI/UX) حرفهای برای وبسایت یا اپلیکیشن برند خود هستید، استودیو خلاقیت محض آماده است تا با استفاده از ابزارهای روز دنیا مثل Figma، برایتان تجربهای دیجیتال و کاربرپسند خلق کند. برای مشاوره رایگان و شروع پروژه همین امروز با ما در ارتباط باشید.















بدون دیدگاه